コーチマークを使って管理画面上の特定の機能を視覚的に説明することで、ユーザーが短時間で機能の使い方を理解できます。これにより、操作の迷いや学習コストを削減し、利用者の満足度を向上させることができます。
- 必要なイベント:閲覧(view)
- この「接客シナリオ」は、アプリには対応しておりません
- 「埋め込み」機能のオプション契約が必要です

施策の概要
- 目的:コーチマークで機能認知
- ゴール:接客のクリック
- 主なターゲット:初回来訪
- 接客を表示するページ:topページ

設定方法
手順1:接客テンプレートの選択
左メニューバーの「すベてのプロダクト > ストア > シナリオストア」 より、「初回利用時にコーチマークで画面上の特定機能を視覚的に訴求」というテンプレートを検索窓で検索し、「さっそく利用してみる」をクリックしてください。

※シナリオテンプレートが改修などにより無くなる可能性もある点ご留意ください。
手順2:アクションの編集
ポップアップで使う画像、テキスト、リンク先の設定などを行ってください。
接客サービス編集画面で追加したアクションの「編集」ボタンをクリックすると、アクション編集画面に移動することができます。
コーチマークの内容
- 「コーチマークの内容」より、掲載する内容を変更可能
- 画像/テキスト/ボタンの表示・非表示をチェックボックスで決定可能
- 画像にはアニメーションGif(動きあり画像)も利用が可能

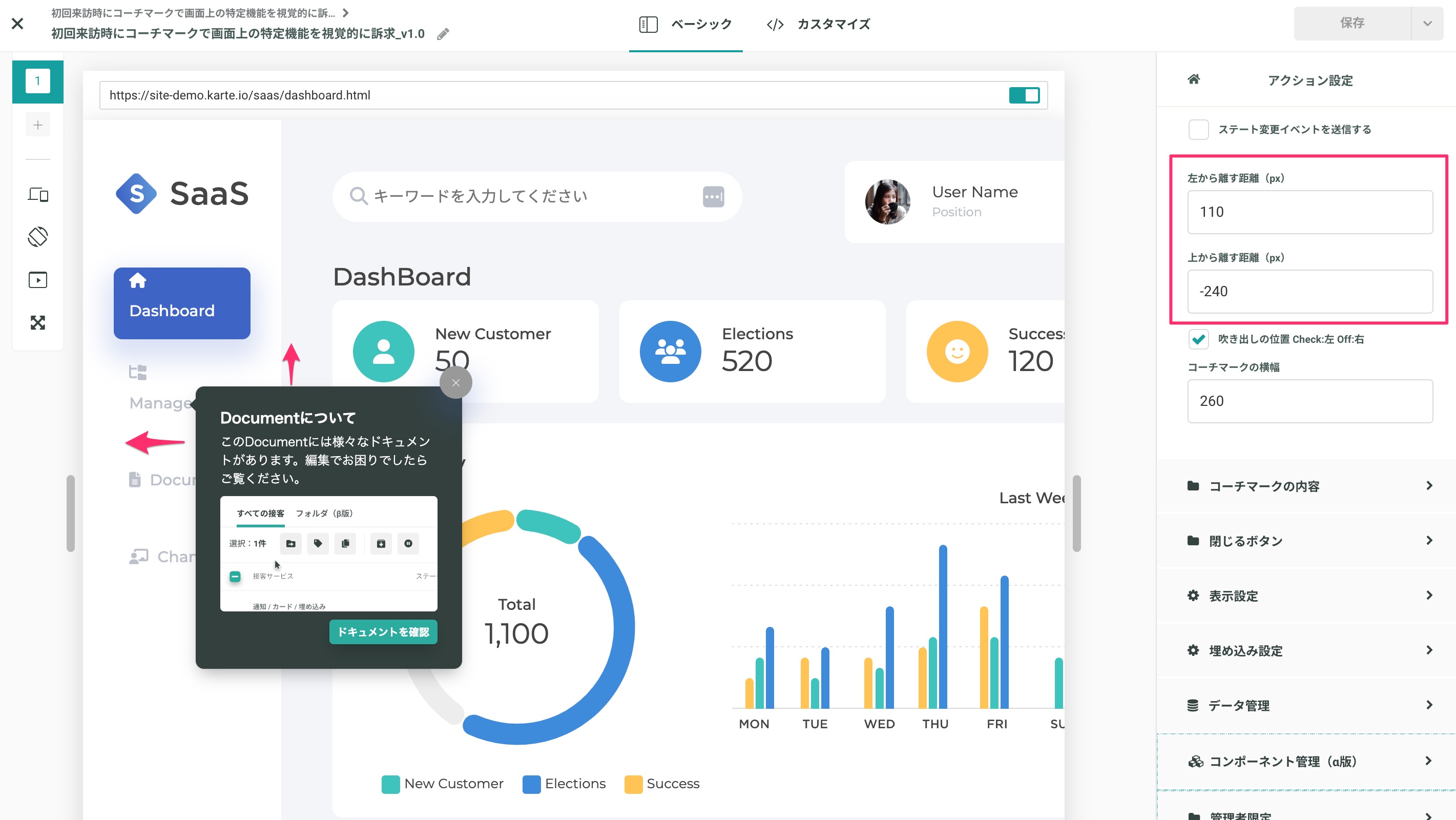
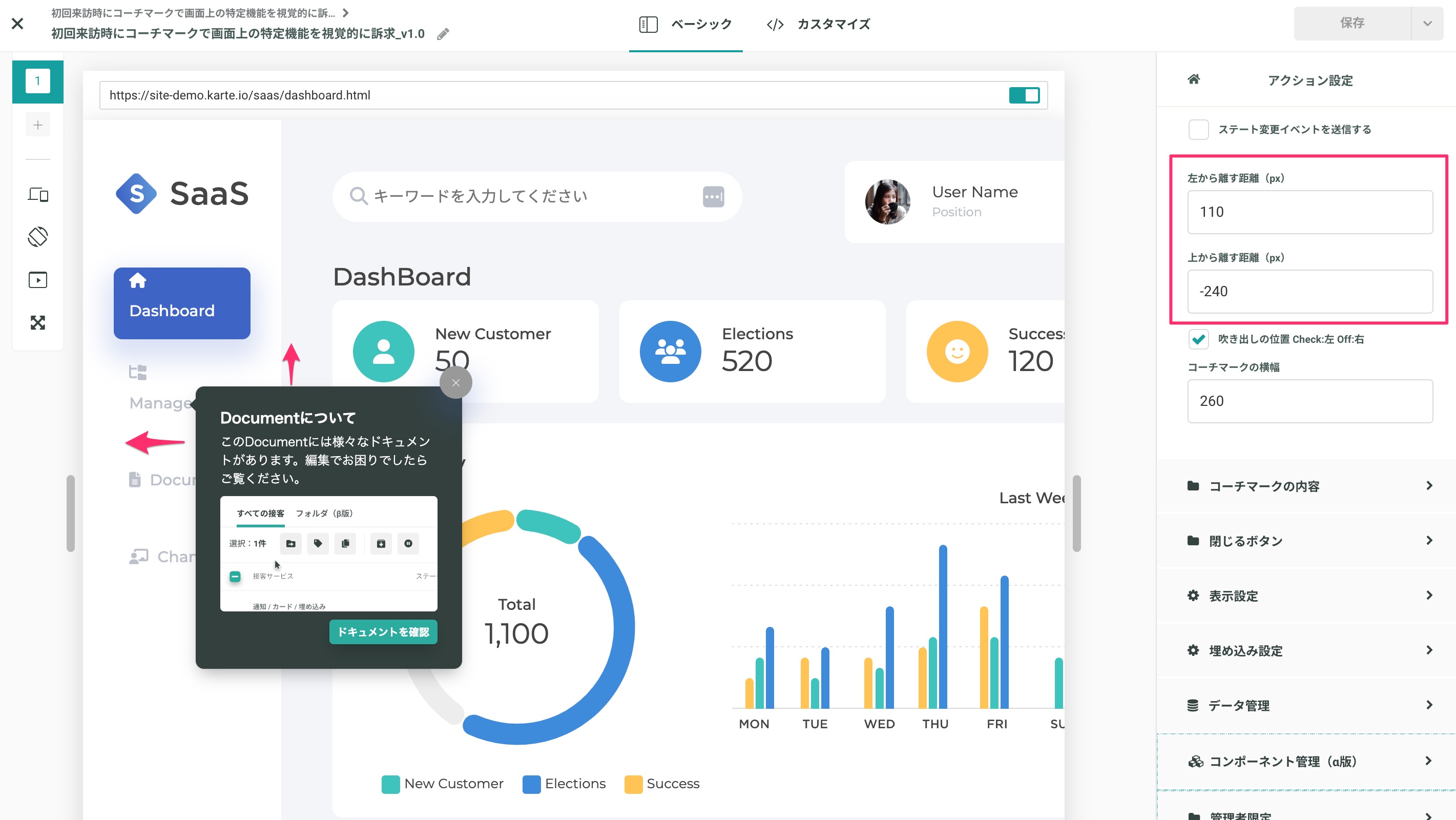
設置場所の指定
1.「埋め込み設定」より、埋め込み先CSSセレクタを指定
- 埋め込み機能の詳細はこちら

2.「左から離す距離」「上から離す距離」で調整を行う
- px指定で位置の調整を行います

テンプレートの仕組み上、指定したCSSセレクタの要素に自動でピッタリ重なるわけではなく、 ベース位置(left/top)+ translateX, translateY の補正で位置を合わせる仕様です。そのため、意図通りの場所に表示させたい場合は、 「左からどのくらい離すか」「上からどのくらい離すか」を translateX, translateY で個別に調整いただく必要があります。 (例: translateX(-100px)、translateY(50px) など)
アクションの編集方法の詳細については、以下をご覧ください。
https://support.karte.io/post/5EoIkbQzbRxZpExRWdATwq
手順3:接客サービスの設定
接客配信の条件を設定します。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって条件はカスタマイズしてください。
※現在ないゴールやセグメントについては、以下の設定例を参考に新規作成してください。
ゴール
- 対象のゴール(詳細を確認するボタン押下)を選択
- 詳細を確認する押下のゴール設定条件例
- ゴールタイプ:条件付きイベント
- 条件を指定:「接客サービスをクリック>接客アクション名>次に等しい(完全一致)」で該当接客のアクション名を入力
- 詳細を確認する押下のゴール設定条件例
- ※クリック数やクリック率自体は、ゴールの設定がされていなくても確認できますが、ゴールを設定頂くことで、より柔軟な分析ができます
- 各接客サービス画面の「効果の分析」タブで、セッション以外の効果計測期間が指定できる
- ゴールレポート(β版)が利用できる
- 対象のゴール(詳細を確認するボタン押下)を選択
対象ユーザー
- 初回来訪
- ディメンションを追加 > 来訪回数 > 1で設定
- 初回来訪
対象イベント
- 配信トリガー
- 閲覧イベントで設定 > 閲覧ページのURL > 次に等しい(完全一致) > topのURL
- 配信トリガー
配信頻度
- アクセス毎
※ゴールの具体的な作成方法は、ゴールの設定方法をご参照ください。
※その他の設定については、施策の意図に応じて設定ください。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって設定条件はカスタマイズしてください。
配信前のチェック
- 未実施グループを設定しましょう
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 「配信率」設定の方法・仕様:https://support.karte.io/post/6I6WF9zWxbAGesUN9KbeCu
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 公開前にテスト配信をしましょう
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
- 特定ユーザーにのみテスト配信することはできますか?:https://support.karte.io/faq/64kMz95EExPt5RdnmdcTk1
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
接客効果の振り返り
以下を参考に接客効果の振り返りをしてください。
▼接客サービスの結果確認画面の見方
・アクション別に結果を比較する
https://support.karte.io/post/4dS0dt9F779KwCrPOm7Sq1
・接客サービス詳細「効果の分析」タブの見方
https://support.karte.io/post/17Fj6yNl4UWguEQJfbVTxm
▼接客サービスの振り返りのコツが分かる How to動画(KARTE Academy)
https://academy.karte.io/courses/1875613