このウォークスルーでは機能の基本的な操作方法に加え、その設計背景や世界観についてもガイダンスできます。プロダクトの使い方だけでなく、その背後にある考え方も同時に伝えることができます。
- 必要なイベント:閲覧(view)
- この「接客シナリオ」は、アプリには対応しておりません
- 外部ライブラリ Glider.js の、バージョン v1を利用しています(サイト上で読み込んでいる他のライブラリとのバッティングにご注意ください)
- 基本的な環境での確認は実施しておりますが、動作には外部ライブラリ及びサイトに依存する可能性があります。十分に実際のサイト上で検証し、ご活用ください。

施策の概要
- 目的:ウォークスルーで機能説明や開発背景を伝える
- ゴール:ウォークスルー完了
- 主なターゲット:該当機能のユーザー
- 接客を表示するページ:topページ

設定方法
手順1:接客テンプレートの選択
左メニューバーの「すベてのプロダクト > ストア > シナリオストア」 より、「ウォークスルーを表示しプロダクトの操作手順や世界観を伝える」というテンプレートを検索窓で検索し、「さっそく利用してみる」をクリックしてください。

※シナリオテンプレートが改修などにより無くなる可能性もある点ご留意ください。
手順2:アクションの編集
ポップアップで使う画像、テキスト、リンク先の設定などを行ってください。
接客サービス編集画面で追加したアクションの「編集」ボタンをクリックすると、アクション編集画面に移動することができます。
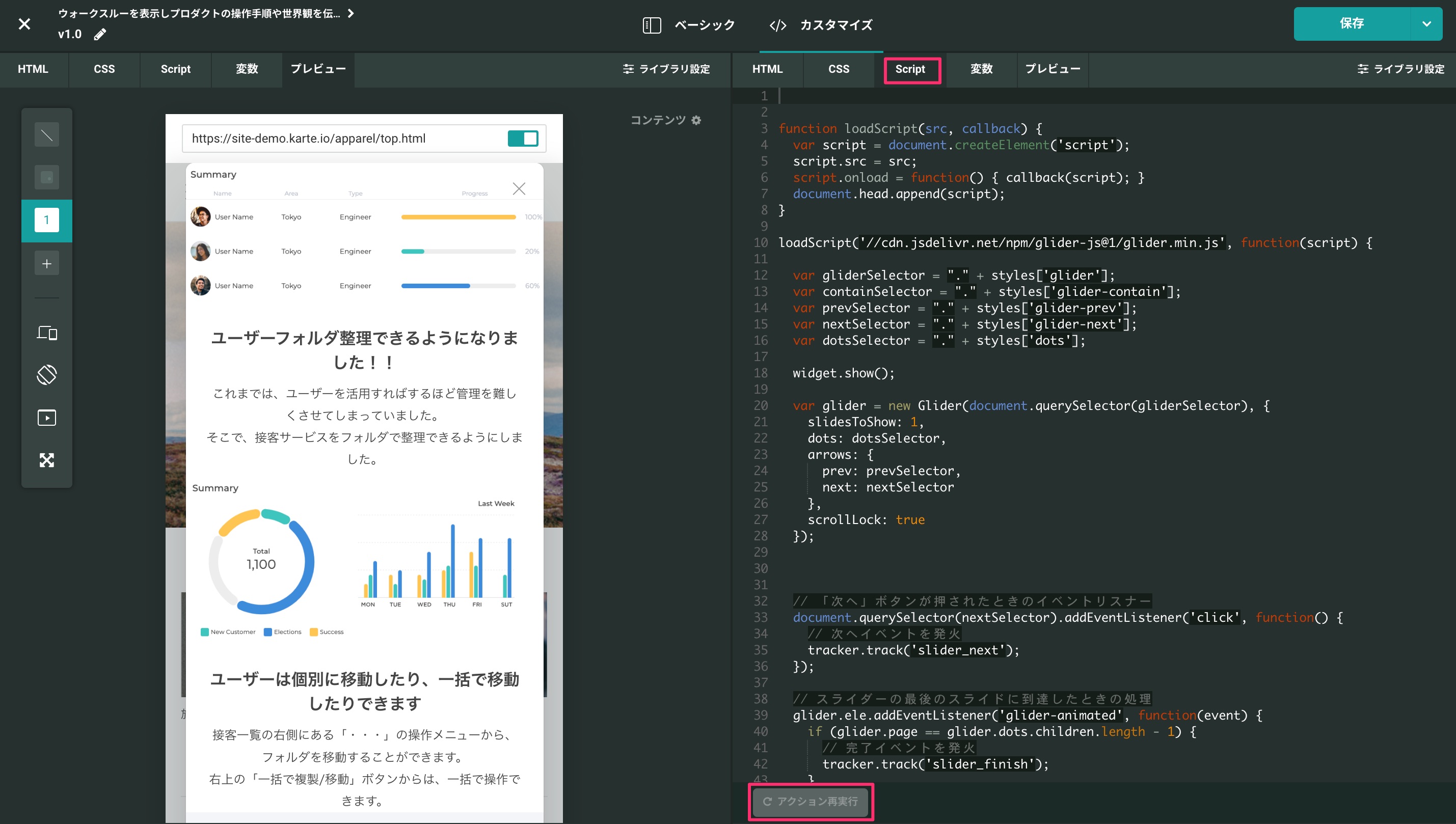
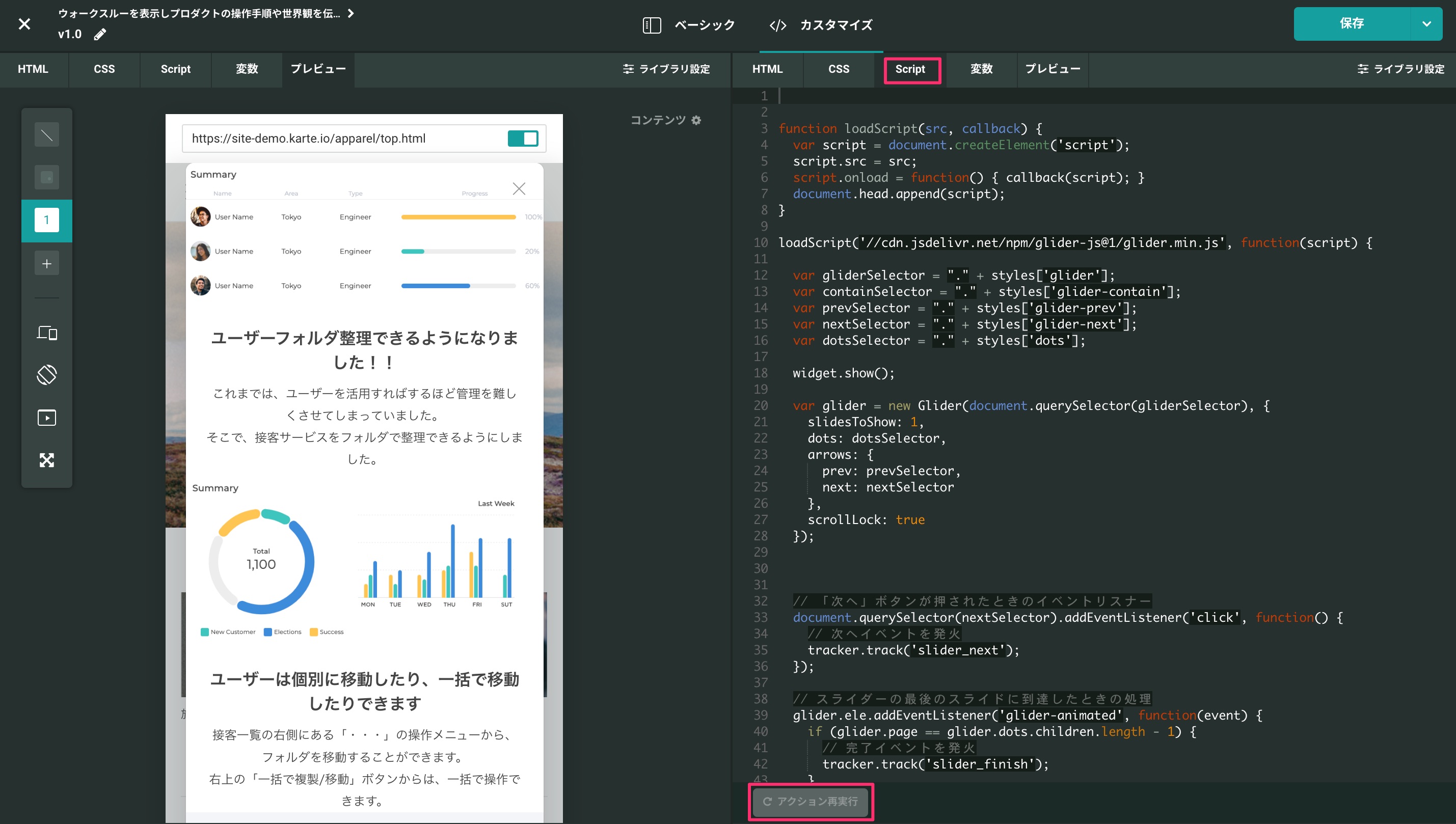
(注意)編集時のプレビュー
事象
- アクションの編集時にプレビュー上でスライドが縦に並ぶ事象
- リアルタイムのプレビューでScriptが再適用されないため。配信には影響ありません

対応方法
- 一度保存しブラウザの更新ボタンを押下
- もしくは、カスタマイズ > Script > アクション再実行を押下

スライドの枚数を指定
- スライド1-4まで選択できます
- 利用する枚数分チェックボックスをOnにしてください

イベントの発生タイミング
ウォークスルー接客をユーザーが利用する際に以下2つのイベントが発生します
slider_nextは「次へ」ボタンがクリックされた瞬間に発生します。slider_finishはスライダーが最後のスライドに到達したときに発生します。
アクションの編集方法の詳細については、以下をご覧ください。
https://support.karte.io/post/5EoIkbQzbRxZpExRWdATwq
手順3:接客サービスの設定
接客配信の条件を設定します。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって条件はカスタマイズしてください。
※現在ないゴールやセグメントについては、以下の設定例を参考に新規作成してください。
ゴール
- 対象のゴール(
slider_finish:スライド最後を閲覧)を選択
- 対象のゴール(
対象ユーザー
- 任意
対象イベント
- 配信トリガー
- 閲覧イベントで設定 > 閲覧ページのURL > 次に等しい(完全一致) > トップページのURL
- 配信トリガー
配信頻度
- アクセス毎
※ゴールの具体的な作成方法は、ゴールの設定方法をご参照ください。
※その他の設定については、施策の意図に応じて設定ください。
※推奨の設定条件を記載しておりますが、施策の目的やサイトの仕様によって設定条件はカスタマイズしてください。
配信前のチェック
- 未実施グループを設定しましょう
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 「配信率」設定の方法・仕様:https://support.karte.io/post/6I6WF9zWxbAGesUN9KbeCu
- 接客の効果を測るために、一定の割合で未実施グループを設定することを推奨しています。
- 公開前にテスト配信をしましょう
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
- 特定ユーザーにのみテスト配信することはできますか?:https://support.karte.io/faq/64kMz95EExPt5RdnmdcTk1
- 以下を参考に必ずテスト配信を実施し、接客に問題がないか確認しましょう。
接客効果の振り返り
以下を参考に接客効果の振り返りをしてください。
▼接客サービスの結果確認画面の見方
・アクション別に結果を比較する
https://support.karte.io/post/4dS0dt9F779KwCrPOm7Sq1
・接客サービス詳細「効果の分析」タブの見方
https://support.karte.io/post/17Fj6yNl4UWguEQJfbVTxm
▼接客サービスの振り返りのコツが分かる How to動画(KARTE Academy)
https://academy.karte.io/courses/1875613