ストアの「ページ内に直近閲覧履歴を表示しサイトの利便性を向上」の設定手順を以下に示します。この施策は、閲覧履歴を埋め込み型で実施できる施策になります。

前提条件
サイト上からopengraphで指定されているog:url、og:title、og:imageを利用するため、それらがサイト上から取得できることが前提です。上記がないサイトでの利用はできないテンプレートです。
設定手順
ストアより「ページ内に直近閲覧履歴を表示しサイトの利便性を向上」をインストール(さっそく利用してみる)します。

以下2種類の接客サービス(テンプレート)がインストールされます。

ページ内に直近閲覧履歴を表示しサイトの利便性を向上_表示用_slk
カルーセル型のテンプレートになります。

ページ内に直近閲覧履歴を表示しサイトの利便性を向上_表示用_mr
開閉型のテンプレートになります。

またこのテンプレートとは別に以下のスクリプト配信用のテンプレートも同時に配信する必要があります。
閲覧アイテム情報取得スクリプト
テンプレート一覧の「スクリプトを実行する」の中にあります。※ストアの中にはないのでご注意ください。

サイト上にあるog:url、og:title、og:imageの要素を取得するテンプレートとなります。
ユーザーが商品詳細ページを閲覧する度にこのスクリプトが配信され、
閲覧した商品の情報(opengrahの要素)をKARTEに送信し、KARTEでは直近閲覧した30件までの
データをユーザーに紐づけて保管します。
スクリプト配信用の接客サービスの設定
スクリプト配信用の接客サービスを配信した場合、
配信されたページの og:url、og:title、og:image を取得し、直近閲覧アイテム(recent_items)イベントが発生します。

以下のように設定の編集を行ってください。
- 配信対象ユーザー:全てのユーザー(何も設定しない)
- 配信対象ページ:すべての商品詳細ページ(商品のOGP情報がHTML上から取得できるページ)
※商品詳細ページ以外に配信した場合、そのページのOGP情報も取得してしまいますのでご注意ください。 - 配信頻度:アクセス毎
テンプレートの編集画面では、必要に応じて赤枠で囲んだ「og:title内の、取得除外文字列※」の部分を設定します。指定した文字列を、閲覧履歴のtitleから除外することが可能になります。会社名やサイト名がtitleに含まれている場合、商品名のみが表示されるようになります。

※例えば、og:titleが「アンクルストラップサンダル | Shoes karte」とサイト名が含まれている場合、
「og:title内の、取得除外文字列」に何も指定しない場合は「アンクルストラップサンダル | Shoes karte」とサイト名も一緒に商品名として表示されてしまいます。
「og:title内の、取得除外文字列」に「 | Shoes karte」と指定することで、「アンクルストラップサンダル」と表示されるようになります。
閲覧履歴表示用の接客サービスの設定
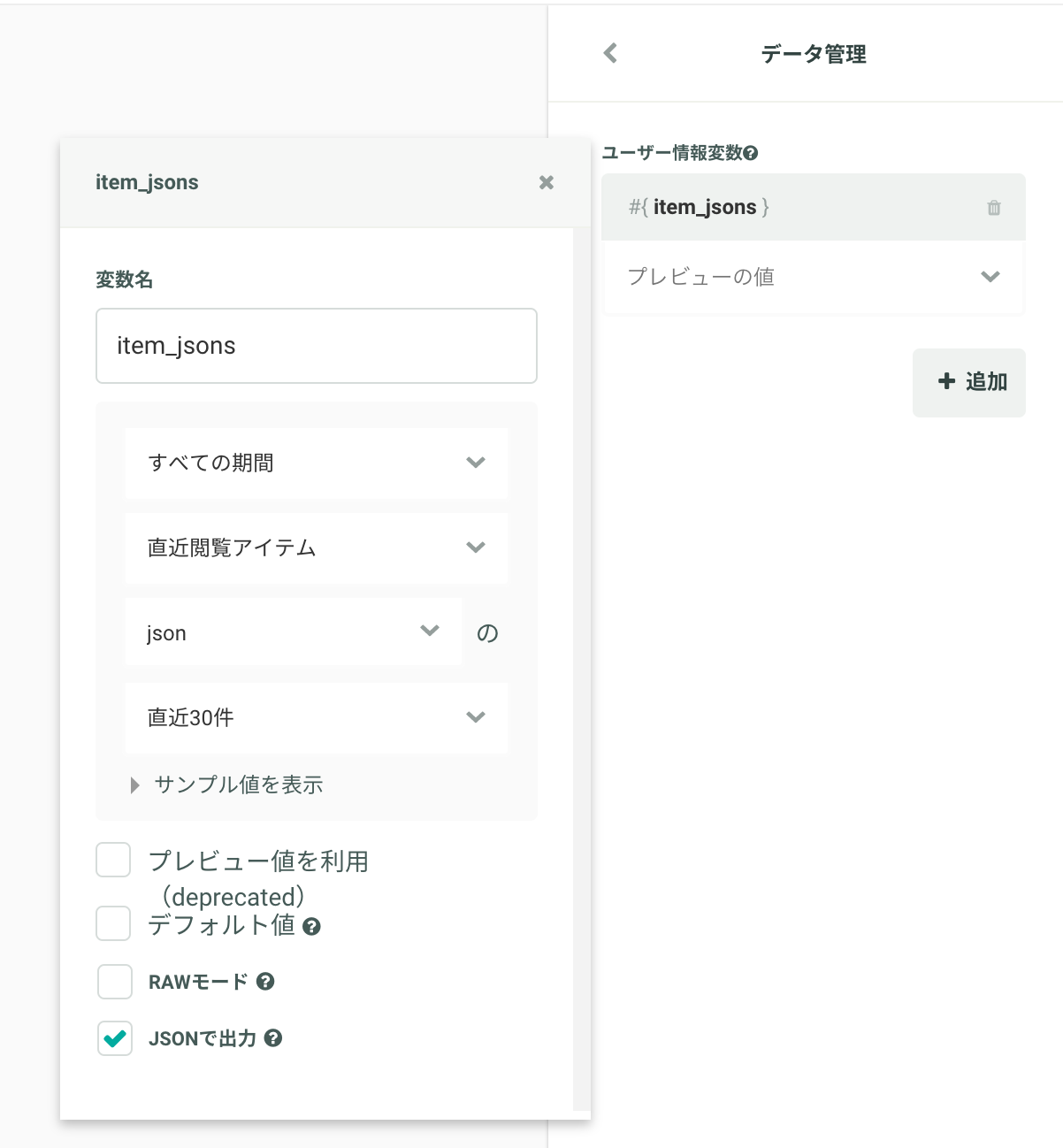
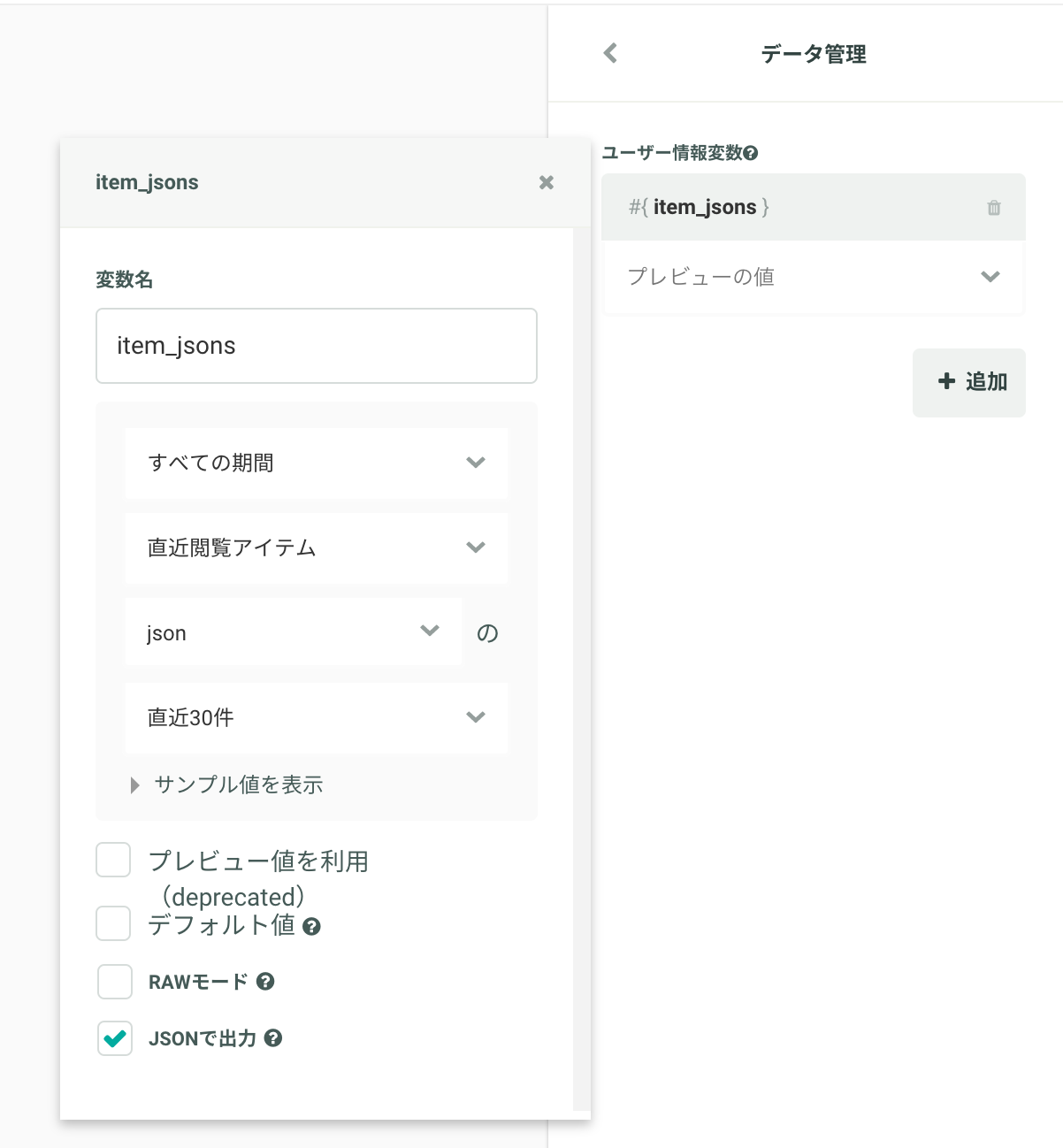
ユーザー情報変数の設定
- 「データ管理」ユーザー情報変数の設定
- すべての期間>直近閲覧アイテム>json>直近30件

- すべての期間>直近閲覧アイテム>json>直近30件
- 「データ管理」ユーザー情報変数の設定
「埋め込み設定」より埋め込む箇所をご指定ください。
対象ユーザーや対象イベントを設定してください。
注)閲覧履歴表示用の接客サービス配信時の注意点
- 基本的には常にサイトに常設する形で「アクセス毎」に配信することを推奨いたします。
テスト配信のご注意: 「サイトで確認」では表示内容を確認できません。必ず本番環境にて、テストユーザー(例:#test宛て)への配信でご確認ください。