カート落ち商品を通知できるテンプレートを利用することにより、ショッピングカートに投入中の商品を埋め込みでお知らせすることができます。長期間サイトを離脱して、カート保持期間が過ぎてしまったユーザーの再来訪時に表示することで買い忘れを防ぐことができるようになります。

はじめる前に
以下の準備が事前に必要になります。
カートページにタグ設置
(itemsの各key毎の値を配列で送っていただく必要があります。各keyの名称はサンプルと同様のものにしてください。)カートで取得すべき情報は以下(item_image_urlやitem_urlが商品IDを入れ替えるだけの構成になっていれば、カートで取得しなくても指定は可能)
item_id
name
price
item_url
item_image_url
【カートページのタグサンプル】
カートページのタグサンプルについては、カートタグの実装サンプル(カスタマイズ版)をご覧ください。タグ・イベント設計書の「web向けEC」のカートタグも合わせてご参照ください。
以下を事前にご確認ください。
- 埋め込みウィジェットテンプレートを用いた接客サービスになります
ご利用にあたり注意事項がございますので 「埋め込み」テンプレートについて をご参照ください。
利用の手順
以下の設定手順に従い接客サービスの設定を行います。
- セグメントの作成
- 接客サービスの設定
セグメントの作成
以下のセグメントを予め作成してください。
今回はカート保持期間が90分のサイトを離脱したユーザーに対して表示する設定となります。
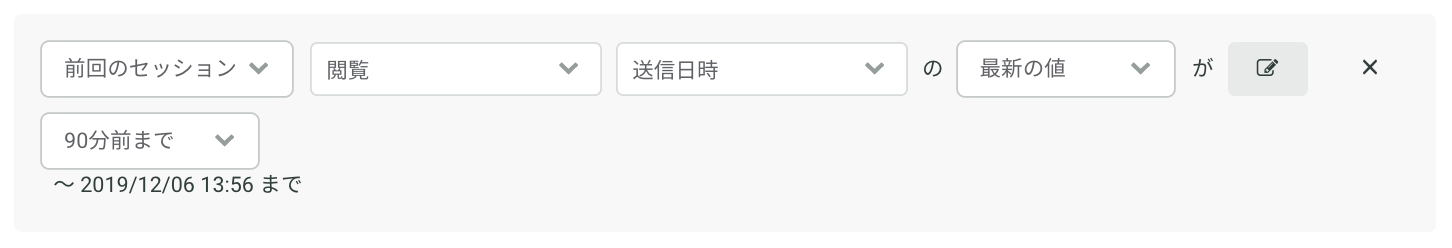
最後にページを見てから90分以上経過したユーザーに表示されます。
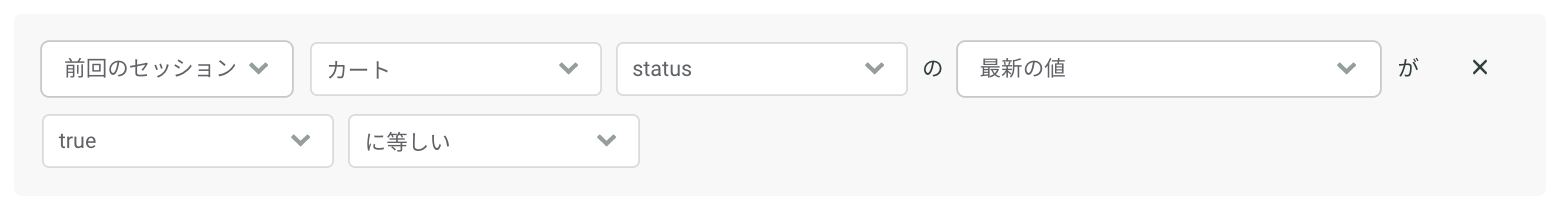
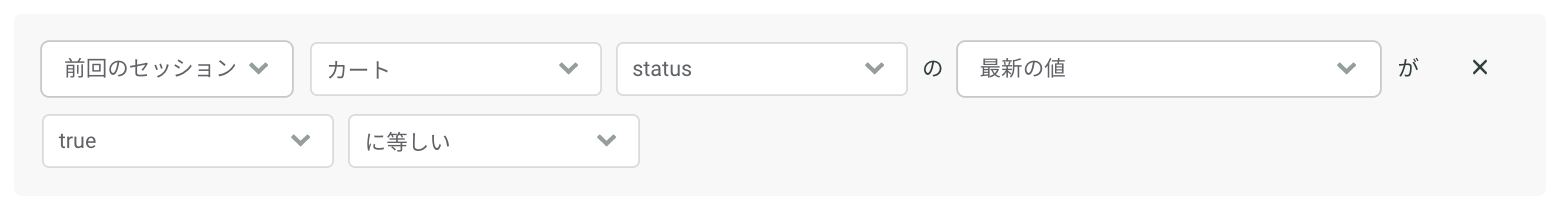
前回セッション中にカートに商品を入れた

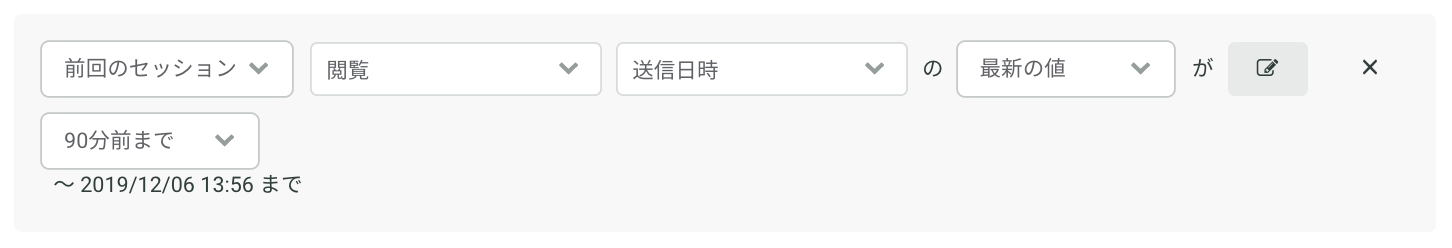
最後にページ閲覧後90分以上経過

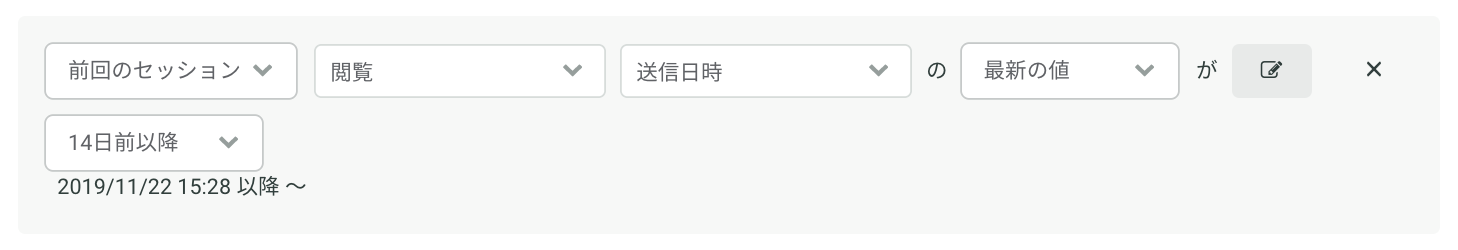
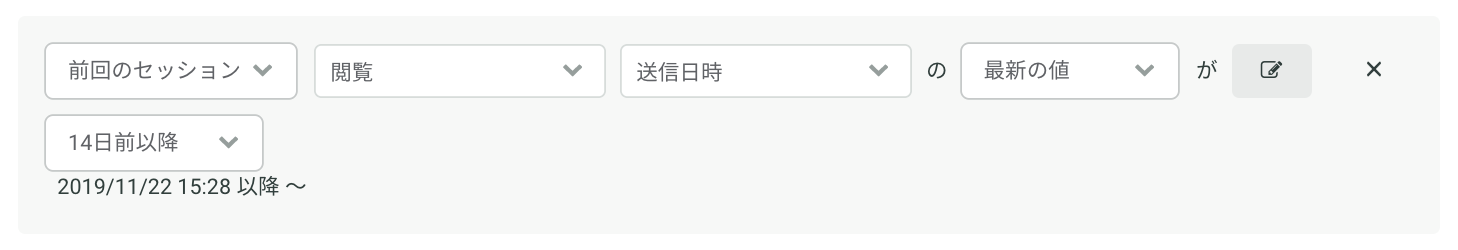
最後にページ閲覧後2週間以内

接客サービスの設定
以下の手順に従って設定を進めてください。
1. ストアより「カートの保持期間が過ぎてしまったユーザーにカート落ち商品を通知」という接客シナリオを選択します。

2. 「データ管理」の「ユーザー情報変数」を以下のように設定してください。
注1: カートタグの実装サンプル(カスタマイズ版)の手順にもとづいてカート情報を取得できているものとします。
item_ids
前回のセッション | cart | item_ids | 最新の値
item_names
前回のセッション | cart | item_names | 最新の値
item_image_urls
前回のセッション | cart | item_image_urls | 最新の値
item_urls
前回のセッション | cart | item_urls | 最新の値
item_prices
前回のセッション | cart | item_prices | 最新の値
下記、設定が完了した状態のサンプルです。




3. 「埋め込み設定」より埋め込む箇所をご指定ください。
対象ユーザーに作成したセグメントを設定し、TOPページ等配信したいページを設定した上でアクセス毎として配信してください。