かご落ち商品のポップアップ通知を実施できるテンプレートを利用することにより、ショッピングカートに投入中の商品をポップアップでお知らせすることができます。長期間サイトを離脱しているユーザーの再来訪時に表示することで商品のリマインドが可能になります。

はじめる前に
以下の準備が事前に必要になります。
カートページにタグ設置
(itemsの各key毎の値を配列で送っていただく必要があります。各keyの名称はサンプルと同様のものにしてください。)カートで取得すべき情報は以下(item_image_urlやitem_urlが商品IDを入れ替えるだけの構成になっていれば、カートで取得しなくても指定は可能)
item_id
name
price
quantity
item_url
item_image_url
※item_idとquantityはこの施策には使用しませんが、今後別の施策で利用できるため一緒に取得しておくことをおすすめします。
【カートページのタグサンプル】
カートページのタグサンプルについては、カートページに設置するサンプルタグ(カスタマイズ版)をご覧ください。
利用の手順
以下の設定手順に従い接客サービスの設定を行います。
- セグメントの作成
- 接客サービスの設定
- 参考
セグメントの作成
以下のセグメントを予め作成してください。今回は20分以上行動履歴がないユーザーに対して表示する設定となります。サイト内で20分以上行動していないユーザーが行動を再開した時、離脱して20分以上経過しているユーザーが再来訪した時に表示されます。
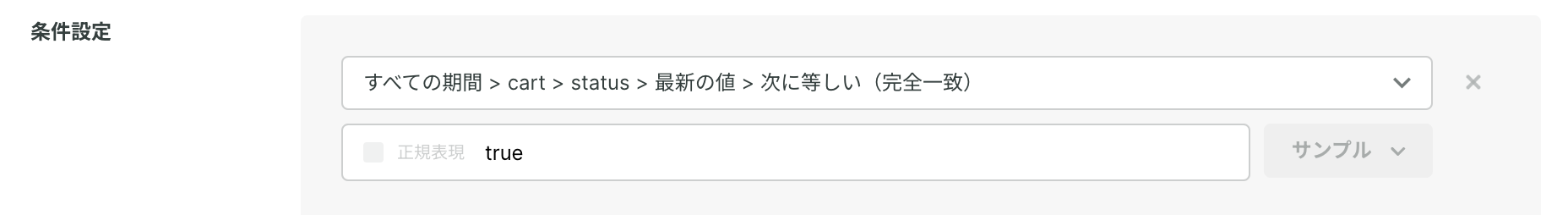
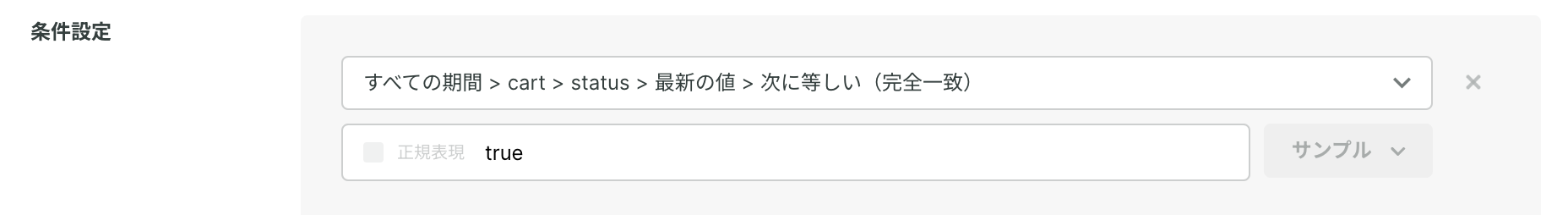
- カートに商品あり

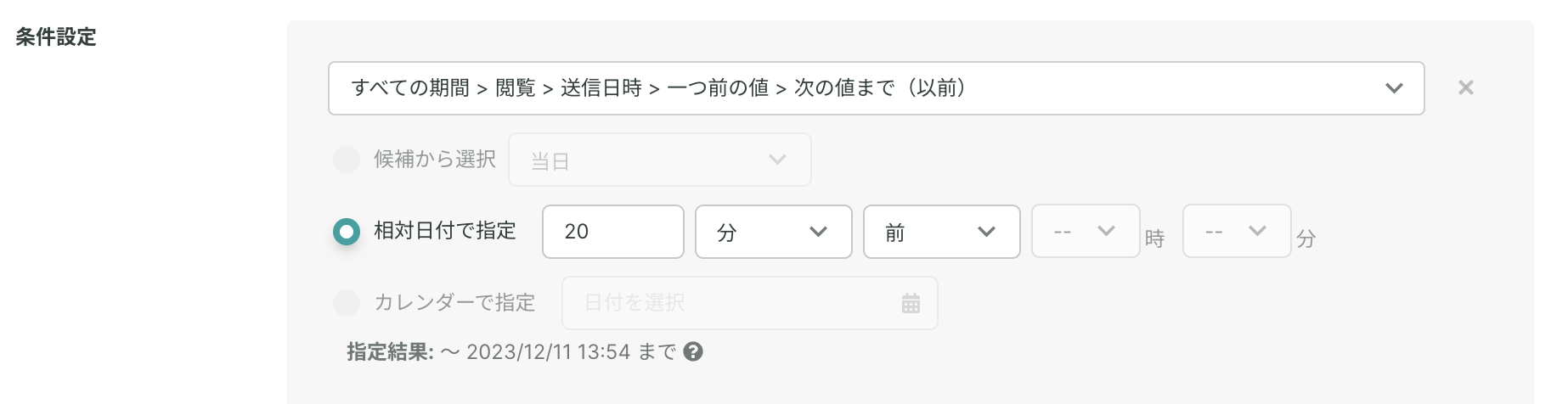
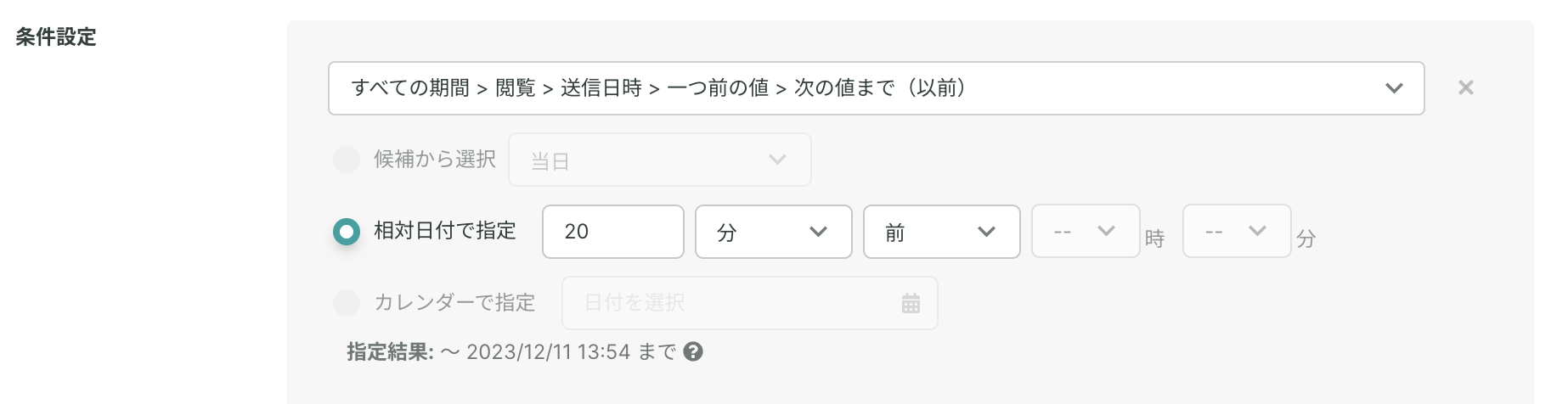
- 20分間行動履歴なし

接客サービスの設定
以下の手順に従って設定を進めてください。
1. ストアより「カート落ちユーザー対策!再来訪時にカート商品をリマインド」という接客シナリオを選択します。


「さっそく利用してみる」をクリックすると接客サービス一覧にインストールされます。
2. 接客サービス一覧にある該当のサービスの「編集する」をクリックします。

3. テンプレート編集画面でテキストやサイズ、色などの編集を行ってください。
フッター設定フォルダの中の「フッターリンク」の設定は各社異なりますので設定してください。
4. 「カスタマイズ」よりHTML、CSS、Scriptを編集することでより細かいデザインの調整ができます。

5. 「データ管理」の「ユーザー情報変数」を以下のように設定してください。
注1: 「RAWモード」「JSONで出力」の2項目については設定を変更する必要はございません
注2: カートページに設置するサンプルタグ(カスタマイズ版)の手順にもとづいてカート情報を取得できているものとします
item_ids
すべての期間 | cart | item_ids | 最新の値
item_names
すべての期間 | cart | item_names | 最新の値
item_image_urls
すべての期間 | cart | item_image_urls | 最新の値
item_urls
すべての期間 | cart | item_urls | 最新の値
下記、設定が完了した状態のサンプルです。





6. 必要に応じて対象ユーザーや配信ページ、A/Bテストの設定をしてください。


7. 公開してください。設定は以上となります。

参考
コンバージョンタグが設置されていることが前提の説明になります。コンバージョンタグの設置がまだの場合は、コンバージョンタグの設置(購入情報の計測)をご覧の上ご対応ください。
また購入が発生した時に、カート内を空にする必要があります。コンバージョンタグの下に以下のタグを設置するようにしてください。
カート内で商品を部分的に削除した時やカート内の商品をすべて削除した時も正しくカートイベントが発生し、内容が反映されているかご確認ください。内容が正確に反映されていない場合は、正しくかご落ち商品のポップアップ通知が配信できない可能性があります。
設定にあたりご質問等御座いましたら、お気軽にサポートチームへお問い合わせください。