概要
複数のコンテンツを、サイト上へ埋め込み表示できるテンプレートです。来訪目的や流入別等のセグメント別に、コンテンツを表示し、離脱が大きい箇所などの回遊補助に利用します。
接客シナリオのインストール
ストアから接客シナリオのインストールを行ってください。
- KARTE管理画面左メニューバーの「すベてのプロダクト > ストア > シナリオストア」 からシナリオストア画面を開く
- 「おすすめ特集をピックアップしてページ内に埋め込み訴求」 を検索し、「さっそく利用してみる」をクリックしてインストールする

はじめる前に
対象となるページにて、意図した埋め込み表示ができるかを確認してください。
インストールしたシナリオを開き、アクション編集画面の「埋め込み設定」から、「埋め込み」設定方法についてを参考に、必要な設定を行ってください。
サイトの作りによっては、うまく表示ができない場合があるため、検証環境での配信や、テストユーザーに絞った配信で、事前に表示確認を行うことを推奨します。
利用の手順
ベーシックな編集画面から設定できる項目は、以下です。
アクション設定

- ステート変更イベントを送信する
- 効果測定に必要なイベントのため、原則チェックを入れます
- 見出し
- セクションの見出しタイトルを入力します
- 1行の表示数 @SP/@PC
- 1画面で表示される最大の画像数を指定します
- ※画像上:4を指定、画像下:2を指定

- タイトル下線
- チェックを入れるとテキストに下線が入ります
キャンペーン

- 画像
- 表示するバナー画像をアップロードします
- 参考: 接客サービスを作成する際の画像に容量やサイズの制限はありますか?
- キャンペーン名
- 画像下部に表示されるキャンペーン名を入力します
- リンク
- 画像クリック時の遷移先URLを指定します
※キャンペーンについては、表示したいコンテンツの数分の編集でOKです(2つのみ表示する場合に、その他キャンペーンの設定は不要)。
※「1行の表示数@SP/@PC」に設定した数が、サイト上には表示される最大数です。
スタイル
- テキストカラー
- 見出し・キャンペーン名のテキストカラーを指定します
表示設定
「表示位置・表示タイミング」変更方法を参考に、設定します。
埋め込み設定
「埋め込み」設定方法についてを参考に、設定します。
データ管理
紐付けテーブルを使い、ユーザー毎に表示するコンテンツを動的に出しわけたい場合に使用します。
セグメント毎に、事前に決めた画像を表示する場合は、設定不要です。
参考:ユーザー情報を埋め込んだアクション配信を行う(ユーザー情報変数)
よくある質問
見出しのテキストサイズを変更したい
- アクションの「カスタマイズ>CSS」タブに記述の41行目
font-size: 24px;の数字を変更し、保存してください。
見出し/キャンペーン名の太字指定を解除したい
- 見出し:アクションの「カスタマイズ>CSS」タブに記述の43行目
font-weight: bold;を削除し、保存してください。 - キャンペーン名:アクションの「カスタマイズ>CSS」タブに記述の72行目
font-weight: bolder;を削除し、保存してください。
キャンペーン名を消したい・画像のみ表示したい
- アクションの「カスタマイズ>Script」タブに記述の2~5行目
name: "#{campaign.campaign01}",を全キャンペーン分削除し、保存してください。- before
- after
- before
表示するコンテンツ数を増やしたい
- ① アクションの「カスタマイズ>Script」タブに記述の5行目
{name: "#{campaign.campaign04}", url: "#{campaign.link04}", img: "#{campaign.img04}" },の後に、追加したいキャンペーン分の記述を追記する- before
- after
- before
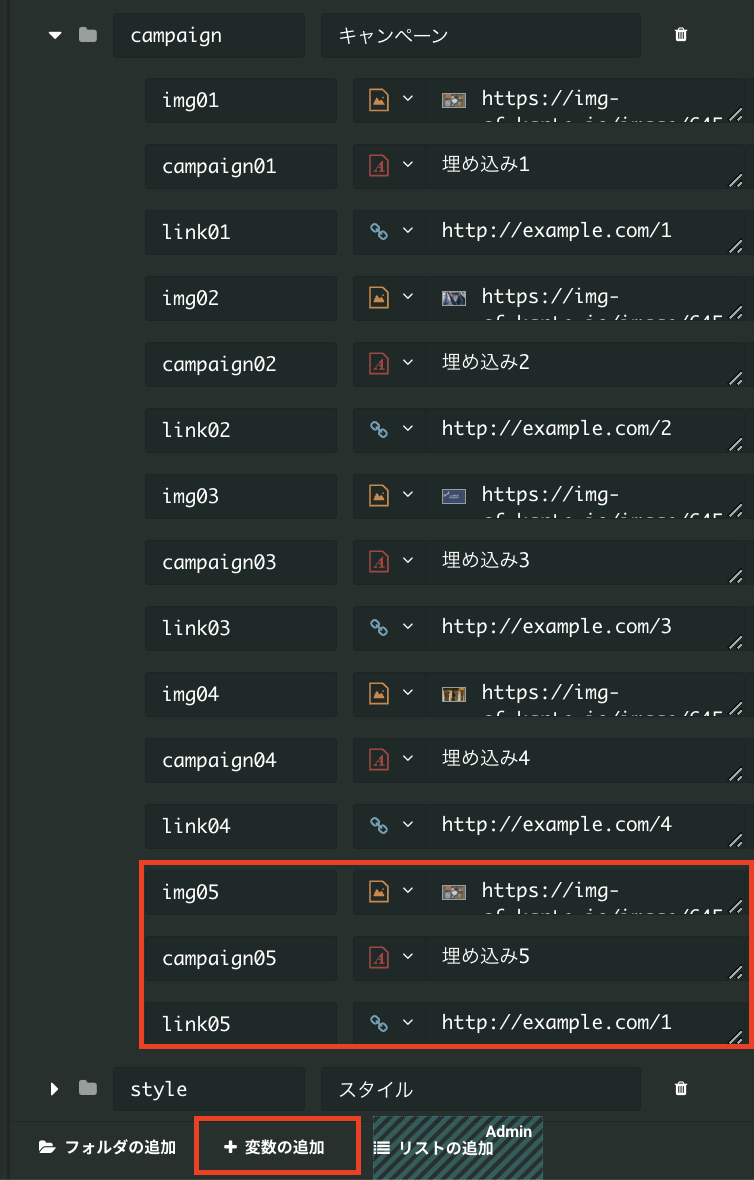
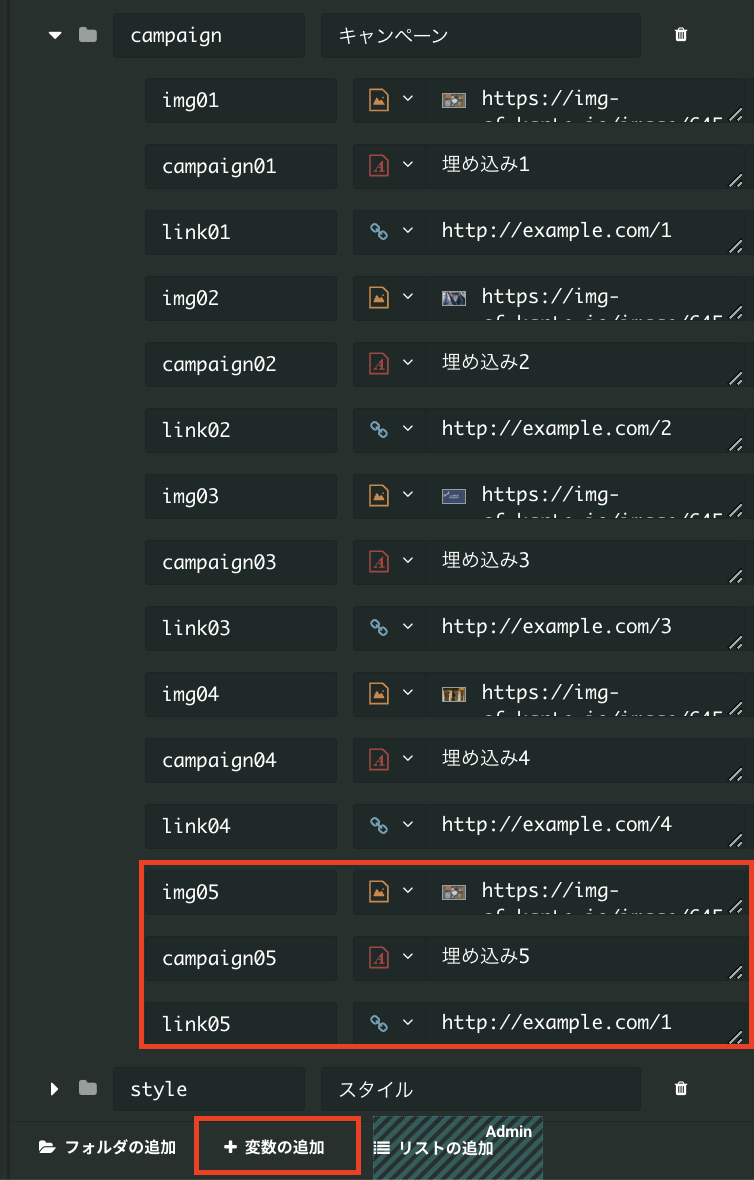
- ② アクションの「カスタマイズ>変数」タブ「campaign」フォルダに、追加したいキャンペーン分の変数を追加し、保存する
- 「変数の追加」ボタンから、1キャンペーンにつき
img, campaign, linkを追加 - それぞれ
画像, テキスト, URLの型を選択(他キャンペーンと完全に揃える) 
- 「変数の追加」ボタンから、1キャンペーンにつき
※変数に追加した項目の中身は、アクション編集画面の「ベーシック>キャンペーン」からも、変更できます。