ご注意ください
このテンプレートは、外部ライブラリを利用しています。基本的な環境での確認は実施しておりますが、動作には外部ライブラリ及びサイトに依存する可能性があります。あらかじめご認識の上、十分に実際のサイト上で検証し、ご活用ください。
ページ上の任意の要素にツールチップを表示する外部ライブラリ(Tippy.js)を利用することでツールチップ施策をKARTEで実現できます。特定箇所の補足説明などにご利用いただけます。

注意事項
- テンプレートには、外部ライブラリ(Tippy.js)を利用しています。基本的な環境での確認は実施しておりますが、動作には外部ライブラリ及びサイトに依存する可能性があります。また、KARTE動作保証の範囲外となる環境もあるため、ご利用には必ず実サイト上で本番配信し検証の上ご利用ください。
- 利用しているTippy.jsのバージョンは、
v5.1.0となります。サイト上で読み込んでいる他のライブラリとのバッティングにご注意ください。 - ツールチップのデザインを変更するなどカスタマイズしたい場合はhtml/css/JavaScript等の編集が必要になるため、エンジニア含めご利用ください。※テンプレートのカスタマイズはサポート対象外となります。
- KARTE for Appには対応しておりません。
利用方法
テンプレート
- グローバルメニュー→「接客シナリオ」より、「マウスオーバーでツールチップを表示し効果的なご案内を」を選択し、インストールを行う
設定方法
基本設定
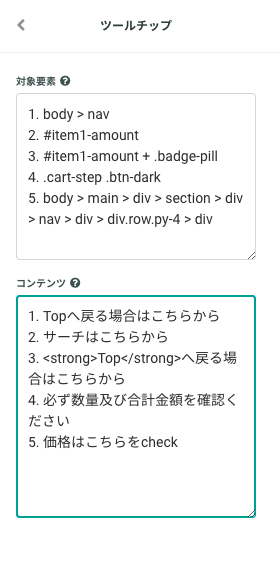
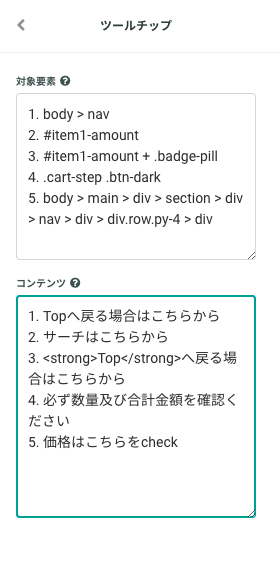
ツールチップの設定となります。

「対象要素」にツールチップを表示したい数だけCSSセレクタを入力ししてください。デフォルトで5つありますが、減らしたい場合は番号は残したうえで空欄にするようにしてください。(参考:セレクタの取得と検証)
「コンテンツ」に同様にツールチップに表示するテキストを入力します
デザイン設定
- ツールチップのデザイン設定となります。

- その他
- 対象ユーザーや配信トリガーなどを利用意図に従い設定してください。
- 利用にあたっては必ずサイト上で本番配信を実施検証の上ご利用ください。
集計方法について
このテンプレートで配信された場合の接客数のカウント、つまり接客サービスを表示(message_open)イベントの発生ロジックについてご案内します。
接客サービスを表示イベントは、ユーザーがこの接客サービスの配信条件に合致した時(配信対象ユーザー、トリガー条件に合致し、かつ、スケジュールや配信頻度の制限もクリアした場合)、配信判断がくだるのですがその配信判断がくだって配信がされた時(≠ツールチップの表示)に発生します。そこで、接客数のカウントもつきます。
ツールチップ箇所が同一ページに複数箇所あったとしても、1カウントです。この接客が配信された時点で1配信とみなされる仕様です。
よくある問い合わせ
- Q.スマホの場合、どのように表示されますでしょうか?
- A.特定の箇所(セレクタ)を選択した場合に表示する挙動となります。しかし、その箇所がリンク可能な場合にはすぐに遷移されるため実質表示がされない挙動となります。また、サイト環境等により挙動が異なる可能性があるため、利用前に必ず本番環境で確認の上ご利用を検討ください
- Q. 「接客サービスを表示」以外のタイミングでイベントを送信することは可能ですか?
- A.可能です。KARTE接客アクション内のJavaScriptをカスタマイズし、カスタムイベントを送信することで実現できます。例えば「ツールチップを表示したタイミングでイベントを送信してイベントの発生数を集計したい」といった場合にカスタムイベントを使うことができます。詳しくは アクションでカスタムイベントを送信する をご覧ください。