概要
特定期間内に最も多く閲覧した商品をページ内に埋め込みで表示します。ユーザーが何度も見る商品は、興味との関連が高いため転換向上と回遊を促すことができます。初期設定では、直近7日間の中でもっとも閲覧した順に商品が表示されるようになっています。また購入した商品は除外されるように予め設定されています。
はじめる前に
以下の準備が事前に必要になります。
KARTE Datahubのオプション契約と商品マスタの連携
- KARTE Datahubを利用します。詳細については、KARTE Datahubとはをご覧ください。
アイテム閲覧イベント(view_item)の実装
- 閲覧商品情報ページの実装については、閲覧商品情報を計測するをご覧ください。タグ・イベント設計書の「web向けEC」の商品ページ閲覧(推奨)も合わせてご参照ください。
埋め込みウィジェットテンプレートを用いた接客サービスになります
ご利用にあたり注意事項がございますので 「埋め込み」テンプレートについて をご参照ください。
利用の手順
以下の設定手順に従い接客サービスの設定を行います。
- KARTE Datahubを利用した商品マスタの連携
- 接客サービスの設定
商品マスタの連携
以下のサポートページに従って設定を進めてください。
接客サービスの設定
以下の手順に従って設定を進めてください。
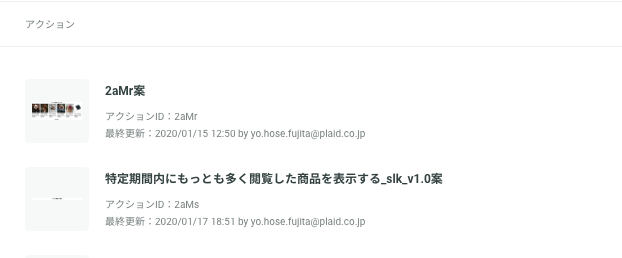
1. ストアより「特定期間内にもっとも多く閲覧した商品を表示する」という接客シナリオをインストールします。

2.接客サービスの設定
アクション(表示タイプ)の選択
- 2種類(Slk/mr)のアクションがインストールされます。どちらかをサイトに合わせ選択ください。

- 2種類(Slk/mr)のアクションがインストールされます。どちらかをサイトに合わせ選択ください。
アクションの設定
- 「アクションテーブル」より連携した商品マスタのテーブルををご指定ください。
注1: 商品マスタをアクションテーブルにエクスポートするの手順にもとづいて商品マスタの連携が完了しているとします。
- 「アクションテーブル」より連携した商品マスタのテーブルををご指定ください。

「埋め込み設定」より埋め込む箇所をご指定ください。
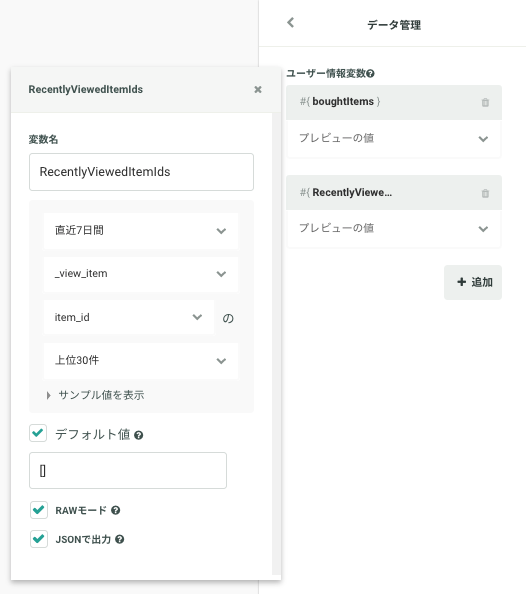
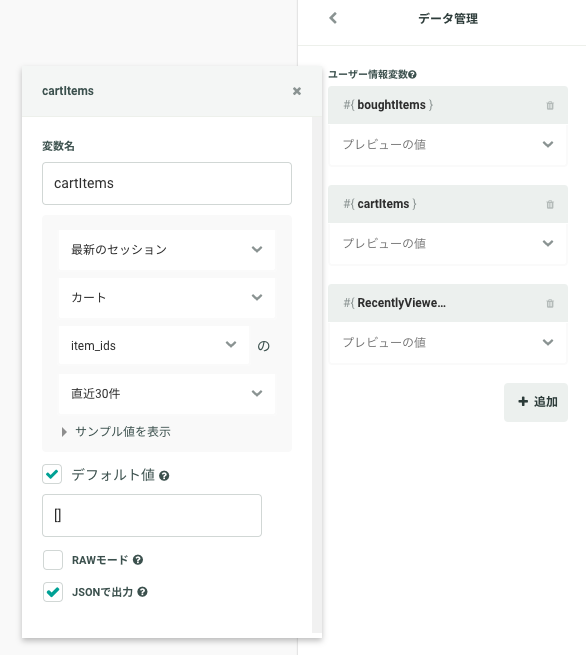
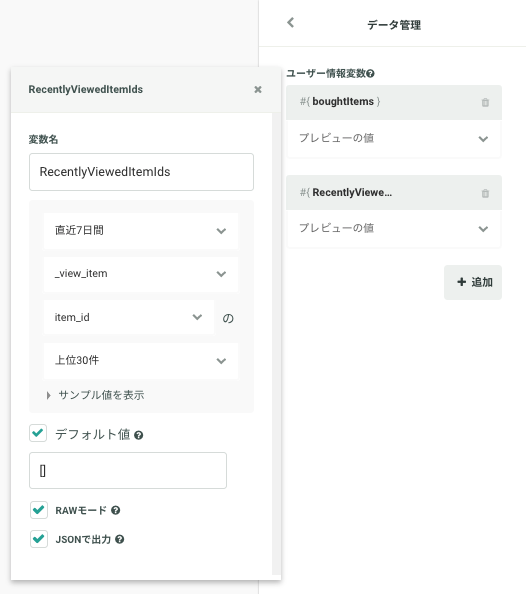
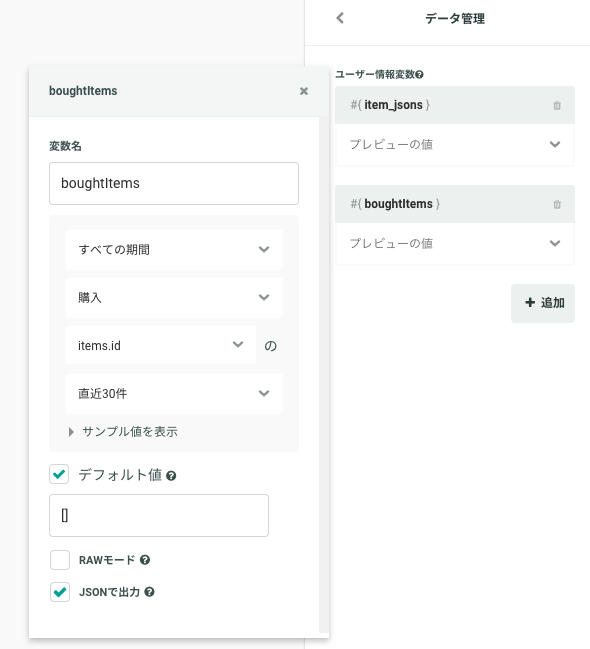
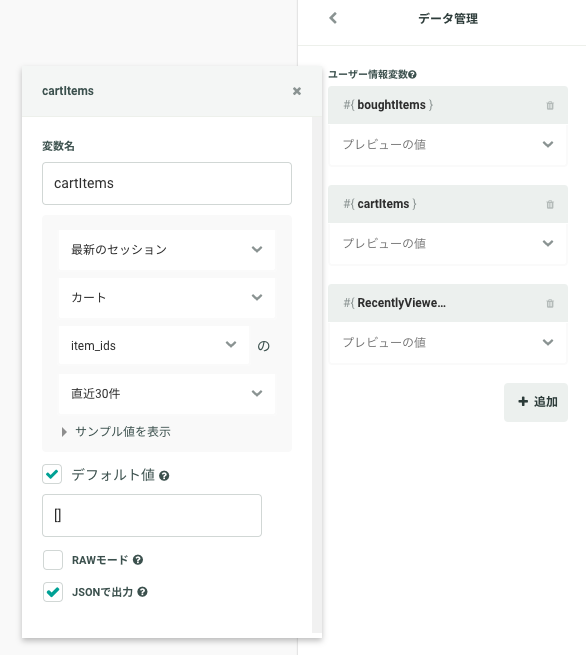
「データ管理」の「ユーザー情報変数」を以下のように設定してください。
注2: 閲覧商品情報を計測するの手順にもとづいてお気に入り情報を取得できているものとします。(必須)商品閲覧アイテム(view_item)イベントより、商品ID(item_id)を取得します。

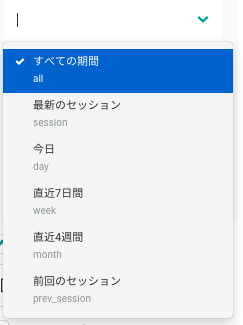
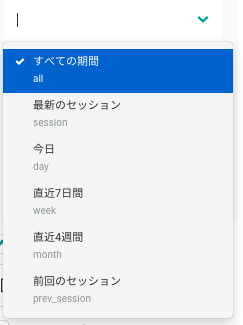
- ※多く閲覧した期間を指定したい場合は、以下の選択指定で任意の期間に変更可能です。

- ※多く閲覧した期間を指定したい場合は、以下の選択指定で任意の期間に変更可能です。
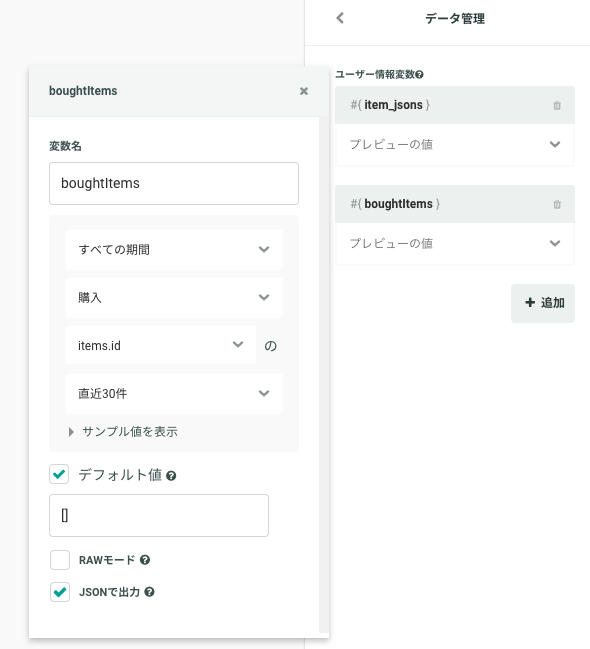
- (任意)過去購入した商品を、除外したい場合、以下の指定を設定ください。

- (任意)カート商品を、除外したい場合、以下の指定を設定ください。

- 対象ユーザーや対象イベントを任意に設定してください。
- 注)表示用の接客サービス配信時の注意点
- 基本的には常にサイトに常設する形で「アクセス毎」に配信することを推奨いたします。
- 注)表示用の接客サービス配信時の注意点