ページ上の任意の要素をハイライト表示する外部ライブラリ Driver.js を利用することで簡易的なチュートリアル施策をKARTEで実現できます。
サービスの初回利用者や、新機能の利用方法などの活用促進にご利用ください。

注意事項
- 本テンプレートは、アプリ及びSPAサイトには対応しておりません。
- 外部ライブラリ Driver.js の、バージョン
v0.9.7を利用しています(サイト上で読み込んでいる他のライブラリとのバッティングにご注意ください) - 基本的な環境での確認は実施しておりますが、動作には外部ライブラリ及びサイトに依存する可能性があります。十分に実際のサイト上で検証し、ご活用ください。
- CSSやJavaScriptのカスタマイズにより、対応できるケースもありますが、カスタマイズ方法については、サポート対象外となりますので、ご了承ください。
設定方法
1. 接客テンプレートのインストール
左メニューバーの「すベてのプロダクト>ストア>シナリオストア」 より、「サイトで簡易的なチュートリアル施策を実施する」というテンプレートを検索し、「さっそく利用してみる」をクリックしてください。
2. アクションの編集
表示設定・初回バナーのコンテンツを編集する
「ベーシック」アクション編集画面より、最初に表示されるポップアップの表示設定・コンテンツの編集ができます。
<項目>
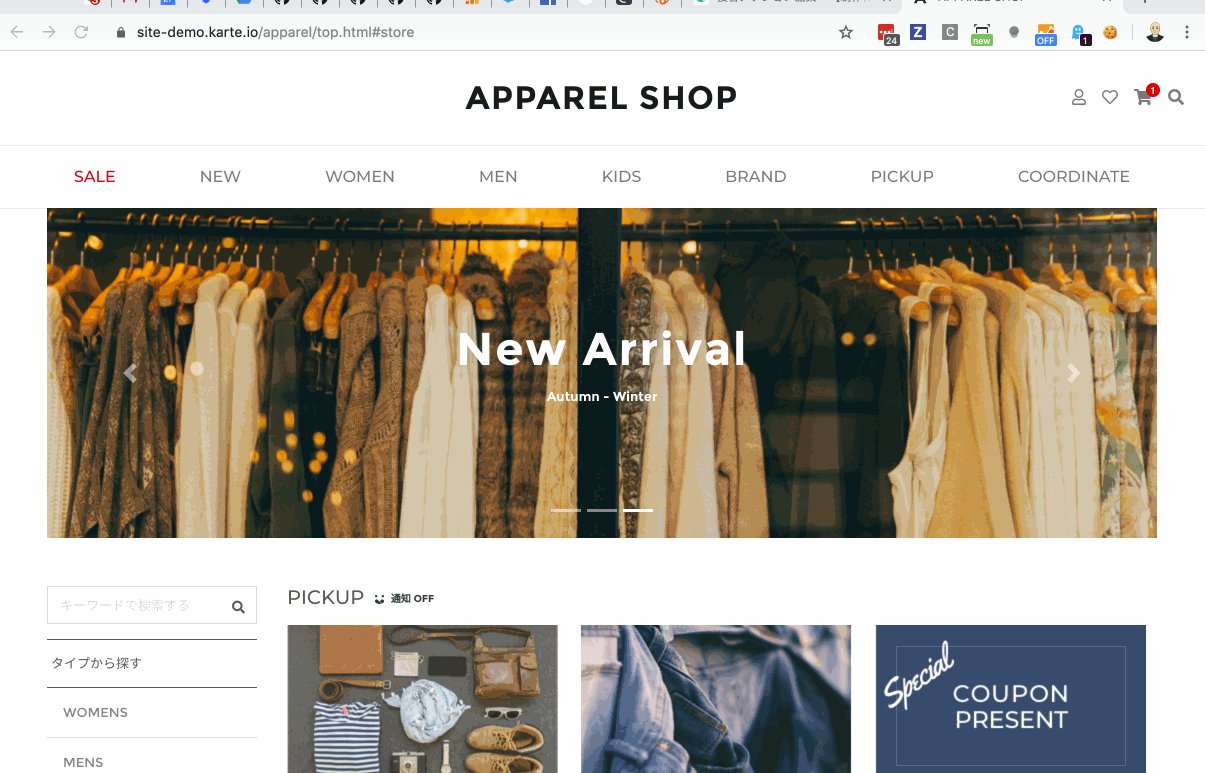
- 初回バナー表示チェックボックス
- 最初に表示されるポップアップの表示非表示が制御できます。
- 初回バナーを表示しない場合、すぐにチュートリアルのステップが表示されます。

- メインカラー
- コンテンツのボタン等のカラーが変更できます
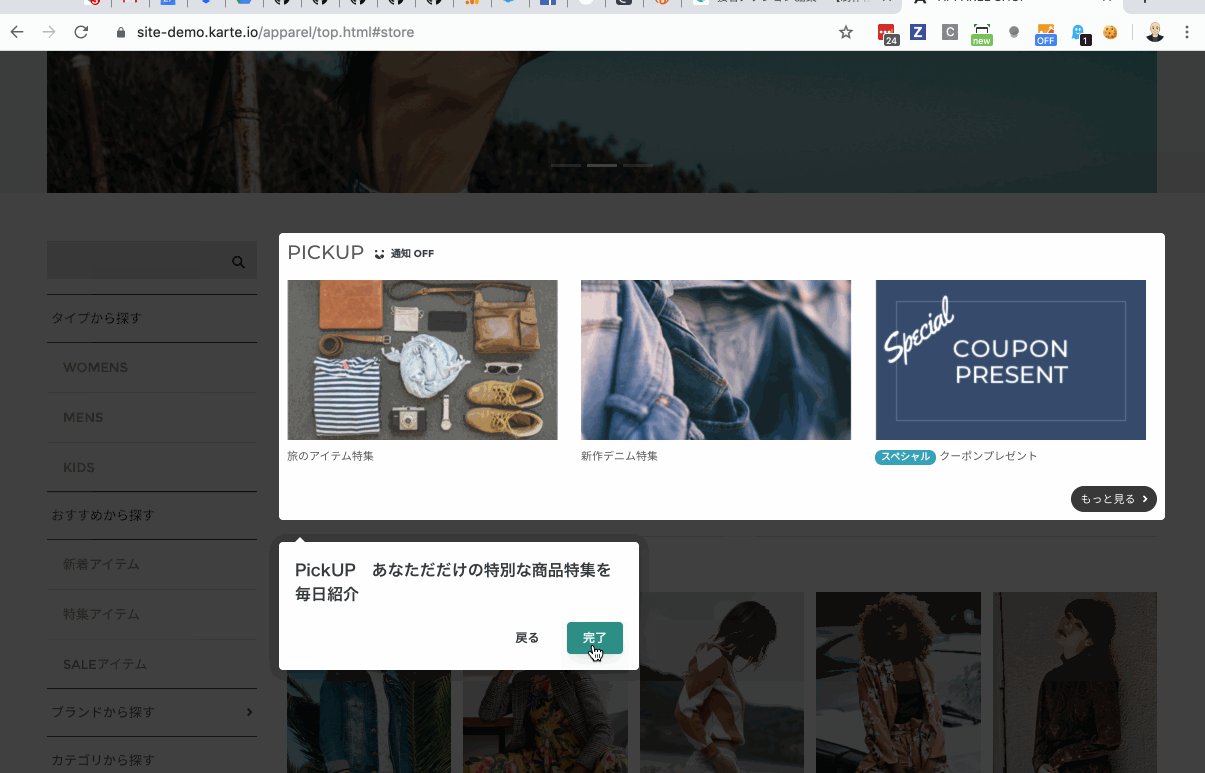
- チュートリアル設定
- 各チュートリアルの下部のボタン文言を変更できます(ボタンカラーは上記メインカラーに準ずる
- ※以下画像のボタン部分です

- ポップアップ
- ポップアップのタイトル・コメント・ボタンテキストが変更できます
- 表示設定
- 初回バナーの表示位置などが変更できます
- 詳細は表示位置・表示タイミング変更方法をご参照ください
- 初回バナーの表示位置などが変更できます
- データ管理
- 初回バナーや各ステップの吹き出しポップアップのテキストに、ユーザー情報を埋め込むことができます
- 詳細は ユーザー情報を埋め込んだアクション配信を行う(ユーザー情報変数)をご参照ください
チュートリアルの各ステップのコンテンツを編集する
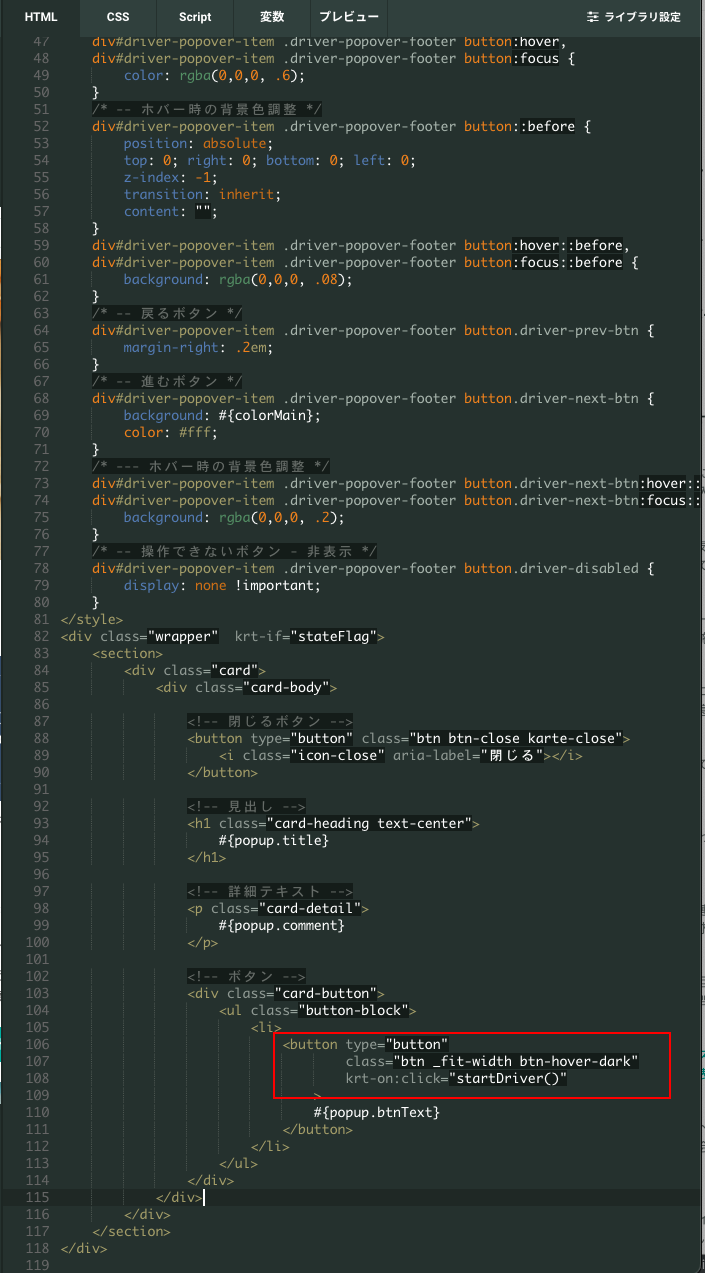
- 「カスタマイズ」アクション編集画面より「Script」を選択


- 各ステップのコンテンツ項目を編集し、保存する
| 項目 | 概要 | 記述例 |
|---|---|---|
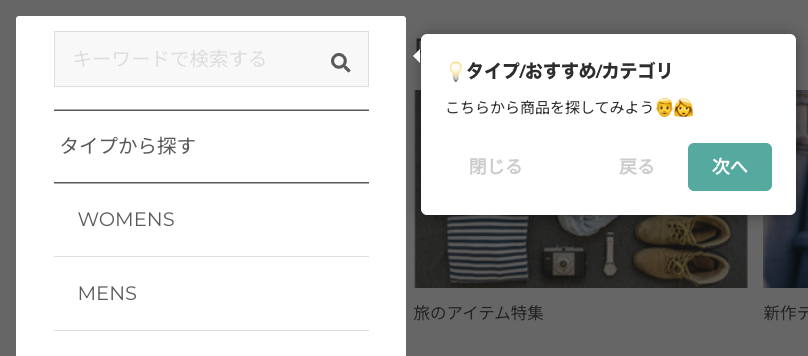
| element | ハイライトしたい箇所のCSSセレクタを指定 ※CSSセレクタの取得方法は、KARTE Action Viewerを利用する方法、Chromeのデベロッパーツールを利用する方法をご参照ください |
#__layout > div > main > div > div:nth-of-type(2) > div > nav |
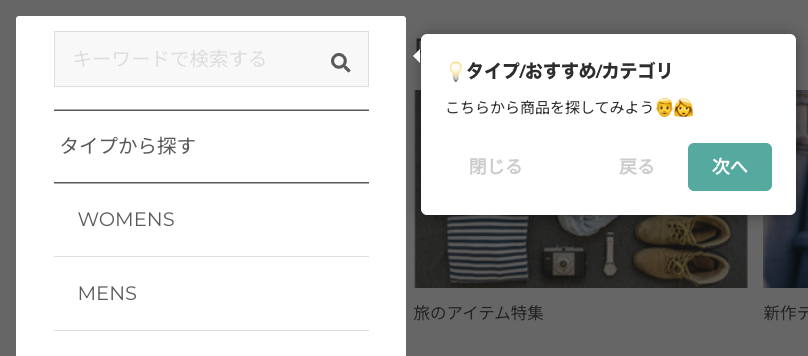
| popover.title | 任意のタイトルを記入(不要な場合は空欄) | ✨タイプ/おすすめ/カテゴリ✨ |
| popover.description | 任意のタイトルを記入(不要な場合は空欄) | こちらから商品を探してみよう👀 |
| popover.position | 吹き出しポップアップを表示したい位置を指定 ※positionプロパティについては mozilla > position をご参照ください |
left, right, top, bottom 参考:mozilla > position |

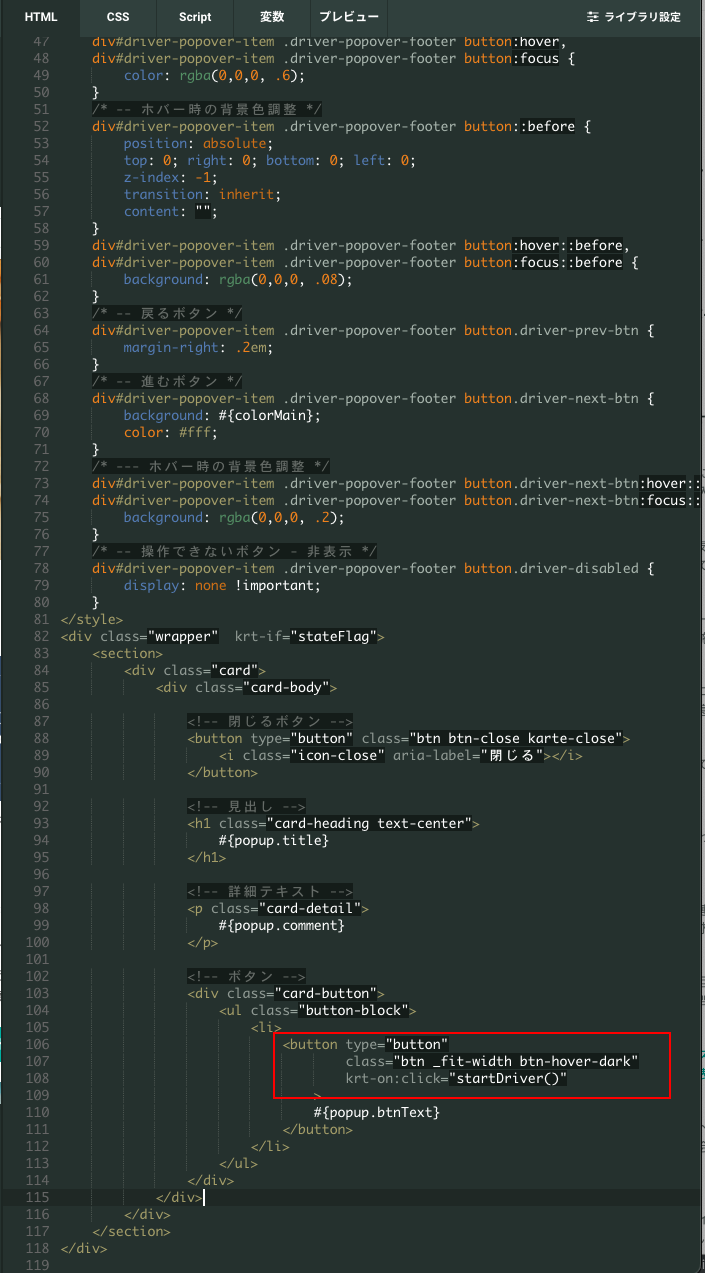
※ 赤枠が1ステップの単位です
※ 「`」で囲われた中身を編集してください
※ ステップを追加したい場合は、「// 最後のステップ完了でイベントを発火」とコメントが記載された要素の手前に追加してください(以下ステップ追加の記述例)


- 各ステップの表示を確認する
- アクション編集のプレビュー画面で実際の表示を確認できます
- 正しく反映されない場合は、アクションの保存後に一度画面をリロードし、お試しください
イベント発生状況の確認
- チュートリアル開始時に
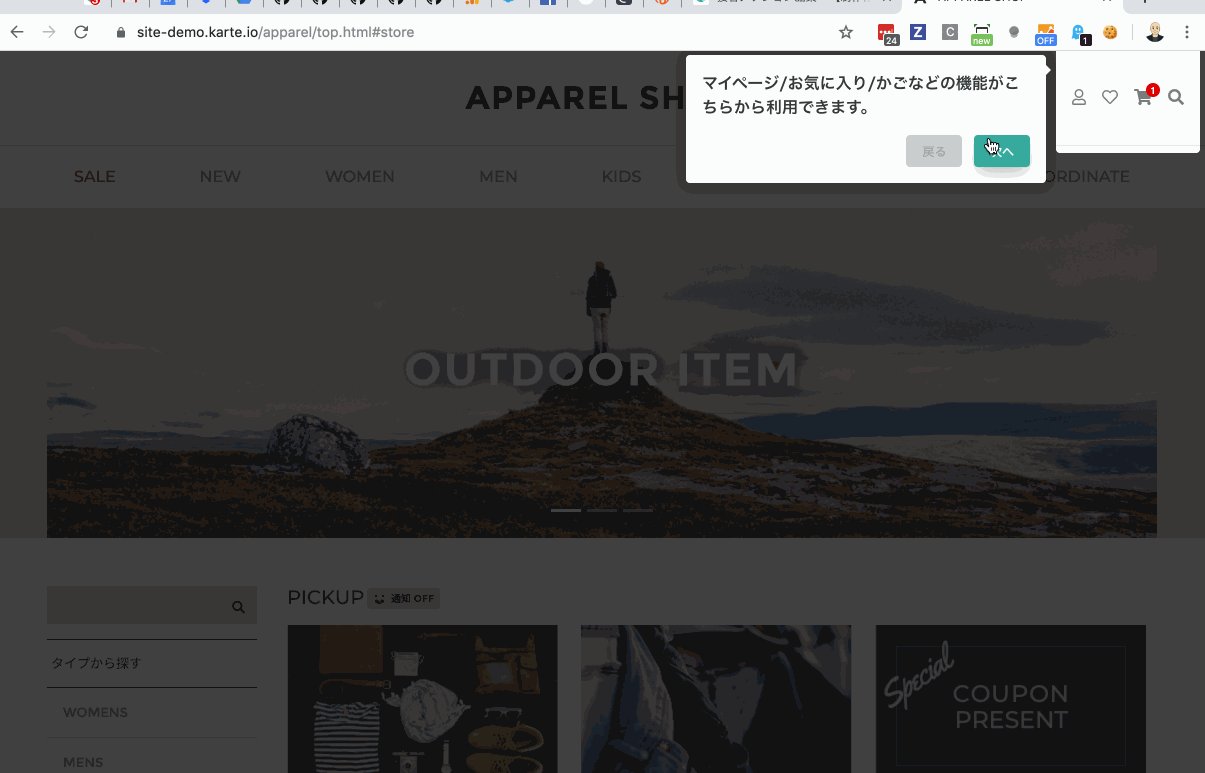
tutorial_startイベント、終了時にtutorial_finishイベントが発生します。tutorial_startイベントの発生箇所

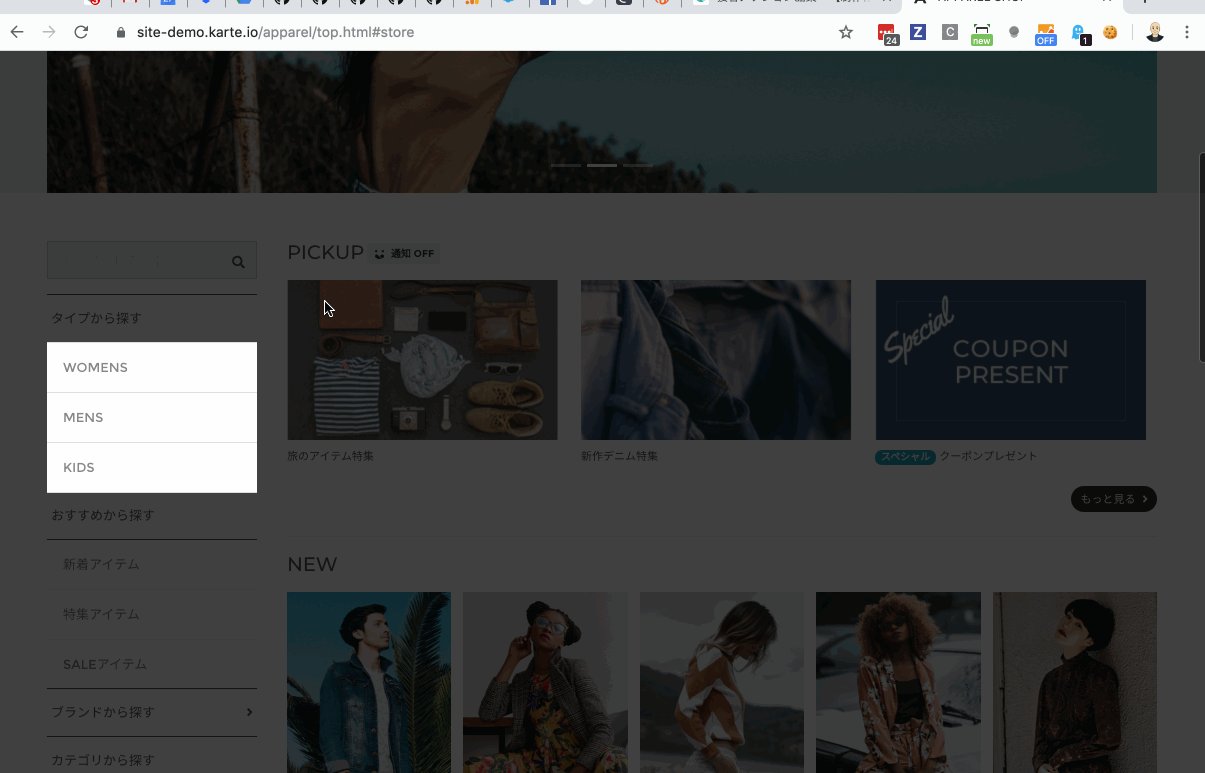
tutorial_finishイベントの発生箇所

- ユーザーストーリー


- 接客サービス詳細画面の「指標のカスタマイズ」より追加(表示のチェック)することで、結果を確認できます。

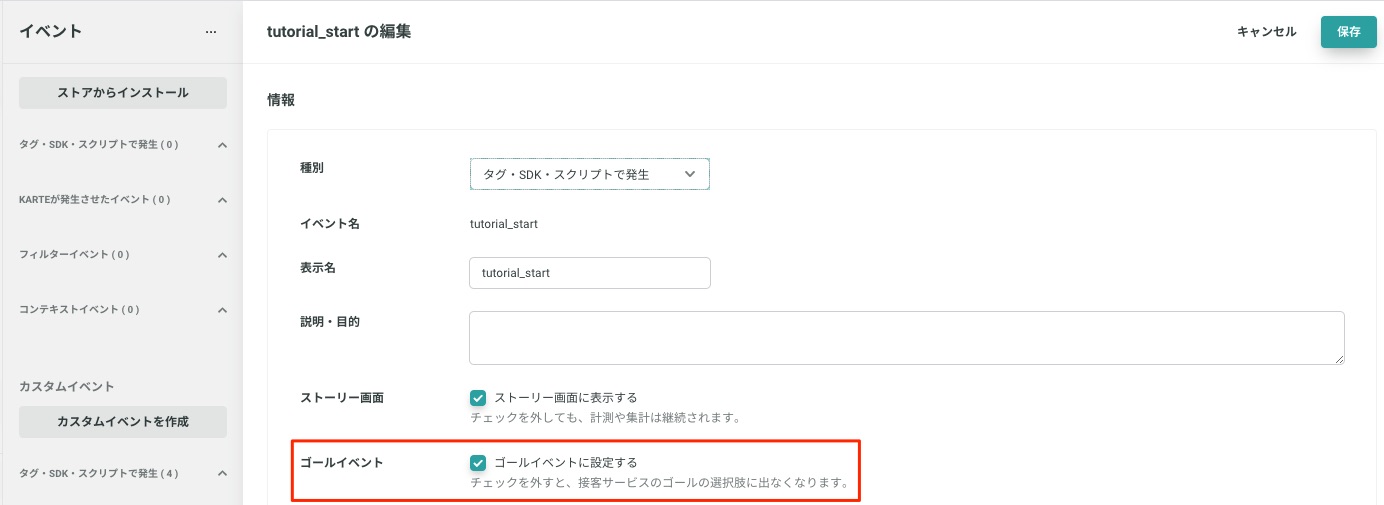
※ イベントが表示されない場合は、「イベント」画面>該当のイベントを編集で ゴールイベントに設定する を有効にしてください

よくあるお問い合わせ
Q.チュートリアルの「開始(スタート)」をクリック時に「開始(スタート)」のステートを消したい
初回バナーを表示し続けることで、ユーザーがチュートリアルの途中で離脱した場合に、再度実施ができます。
初回バナーを消したい場合には、「カスタマイズ」アクション編集画面の「HTML」より、以下をカスタマイズ(HTMLクラス karte-close)することで実現可能です。
カスタマイズ箇所

Before
<button type="button"
class="btn _fit-width btn-hover-dark"
krt-on:click="startDriver()"
>- After
<button type="button"
class="btn _fit-width btn-hover-dark karte-close"
krt-on:click="startDriver()"
>Q.チュートリアルの「ボタン(次へ)」を押しても、次の項目へ移動しません
各ステップに指定するCSSセレクタに誤りがある可能性が御座います。
CSSセレクタの記載を再確認 してください。
Q.吹き出しのコンテンツの位置が画面からはみ出して切れて表示されてしまう
各ステップの「表示位置 Position」を変更して確認ください。
もしくは、HTML内のフォントサイズを変更ください。
Q.フォーカスされた箇所が白く表示されてしまう
外部ライブラリ Driver.js を利用しWrapし提供しているためサイトの作りによっては、問題が発生するケースがございます。
※ 回避方法として、ブラウザのposition と z-indexの受け取り方の違いから起きてる問題の可能性と推測されため以下CSSをアクションのカスタマイズよりCSSタブに追加することで修正される可能性が御座います。
.driver-fix-stacking {
position: relative !important;
}※ 上記回避策で問題が解消しない場合ScriptのDriver.jsの設定に以下のように細かなアニメーションをしない設定を書き加えると正しく動作する可能性が御座います。正し、フワッとした動きなどのアニメーションが止まってしまうので予めご了承ください。
var driver = new Driver({
animate: false, // この行を追記
opacity: 0.6,
doneBtnText : '#{tutorial.doneBtnText}',
nextBtnText : '#{tutorial.nextBtnText}',
prevBtnText : '#{tutorial.prevBtnText}',
closeBtnText : '#{tutorial.closeBtnText}',
onReset: function() {
setTimeout(function() {
driverStarted = false;
window.removeEventListener( 'touchend', handleTouchEnd, { passive: true } );
}, 1000);
},
}),Q.画面の下部に勝手にスクロールしてしまう
外部ライブラリ Driver.js を利用しているためサイトの作りによってはチュートリアル開始直後に画面下部に勝手にスクロールしてしまう問題が発生するケースがございます。
※ Script内に記載のあるDriver.jsの設定に以下のようにハイライト後に任意の位置にスクロールさせる処理を追記することで問題を回避できる可能性が御座います。
var driver = new Driver({
opacity: 0.6,
doneBtnText : '#{tutorial.doneBtnText}',
nextBtnText : '#{tutorial.nextBtnText}',
prevBtnText : '#{tutorial.prevBtnText}',
closeBtnText : '#{tutorial.closeBtnText}',
// ↓ここからを追記
onHighlightStarted: function() {
setTimeout(function() {
window.scrollTo(0,0)
}, 100);
},
// ↑ここまでを追記
onReset: function() {
setTimeout(function() {
driverStarted = false;
window.removeEventListener( 'touchend', handleTouchEnd, { passive: true } );
}, 1000);
},
}),Q.チュートリアル開始時にポップアップを消したい
チュートリアル開始時にポップアップ(スタートボタン)を消したい場合は、カスタマイズ(スタートボタンにkarte-closeを付与)することで可能になります。

※参考
<!-- ボタン -->
<div class="card-button">
<ul class="button-block karte-close">
<li>
<button type="button"
class="btn _fit-width btn-hover-dark"
krt-on:click="startDriver()"
>
#{popup.btnText}
</button>
</li>
</ul>
</div>